在网站设计制作中,banner模块是网站的广告位,一张好的banner图可吸引用户促进转化率。banner图作为一个网站的中心主题,我们需要做到的是突出、鲜明,让用户进来的首先就被banner图吸引住。
那么无论是banner图模块的设置样式还是banner的设计都非常重要,我们必须要重视首屏展现的内容,留住用户继续浏览网站。我们先来看一下
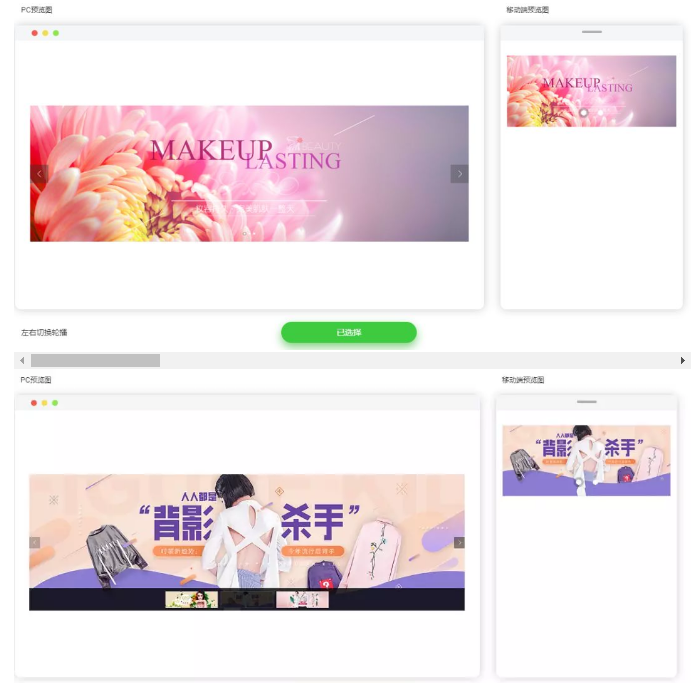
网站设计banner图模块的设置样式都有哪些?
在东莞网站设计时,banner模块设置样式,用户可以跟进需求选择合适自己的样式,拖拽进入后进行更改banner图片。
2020年的banner设计里会有哪些流行元素?
1、3D元素:3D元素更加写实,给人现实感,无论是banner或是线下广告的应用都非常的多。结合横向图片展示3D轮播图样式更加突出。
2、简约的色彩,突出重点:在设计上使用少的颜色突出重点元素,让设计变得更加简约,形成强烈的对比。
3、插画元素:插画元素可以让设计整体变得更加有趣、有活力,应用在关于儿童事业上相得益彰;
4、动态图片:“摇摆”起来的图片更能抓住用户眼球。看到这里可能会有用户问,网站设计定做时banner图可以放动图吗?一般的jpg、png、gif我们云指建站都是支持的。
网站设计制作时,幻灯片模块常见小问题:
问:图片一般的宽高比例是多少?
答:PC网站banner图一般是宽度1920px,高度建议是400px-600px之间 , 手机端建议宽度750PX,高度300px-500px。
问:问题自由容器的幻灯片在手机没有效果?
答:自由容器的幻灯片只作用于PC端,手机端需另外添加制作。