随着移动互联网应用越发成熟,响应式网站现在越来越流行了,所谓响应式也就是可以根据访问设备的不同,自动适应屏幕的宽度来改变页面中的元素样式。
-
什么是响应式网站:
-
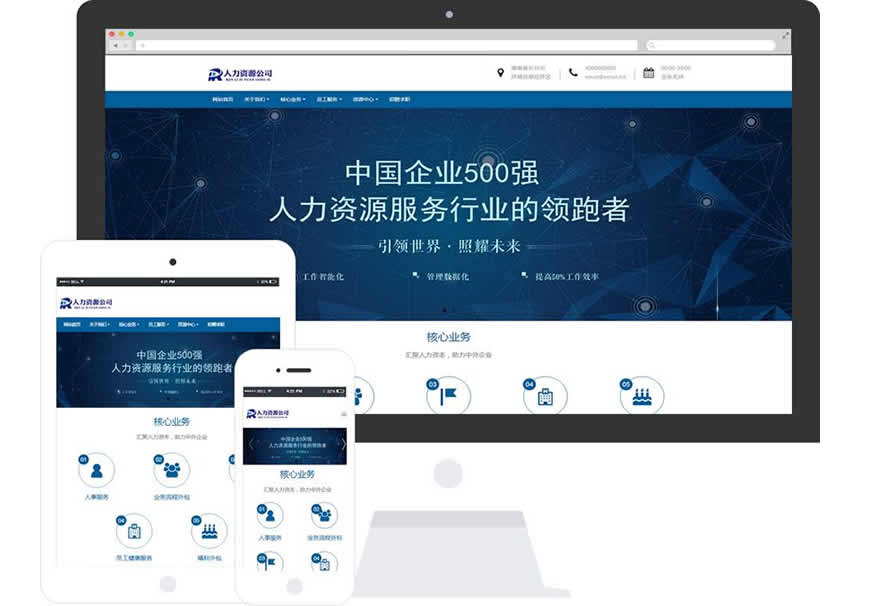
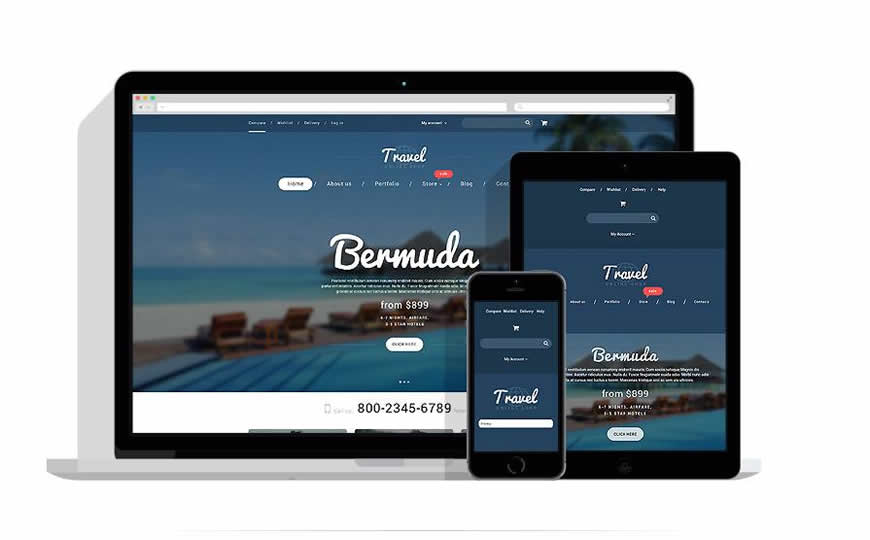
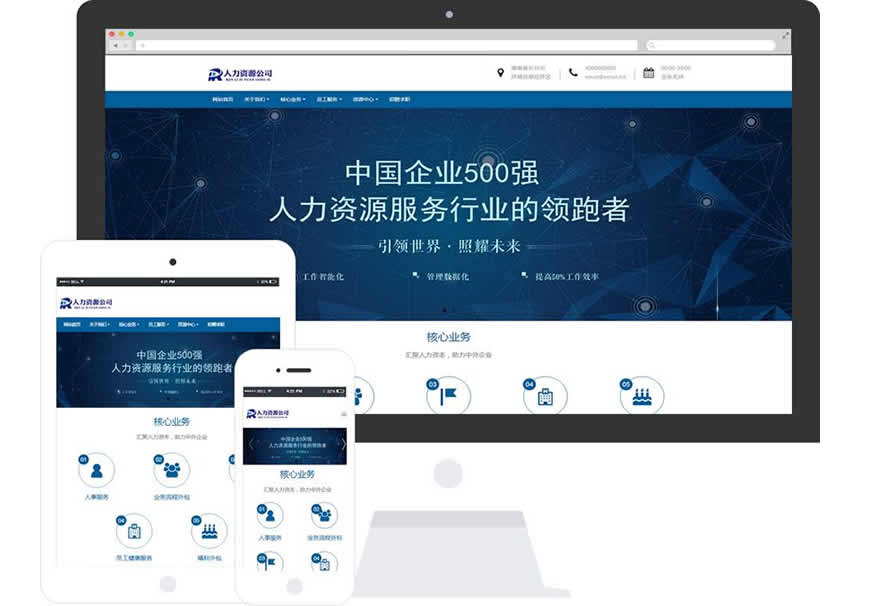
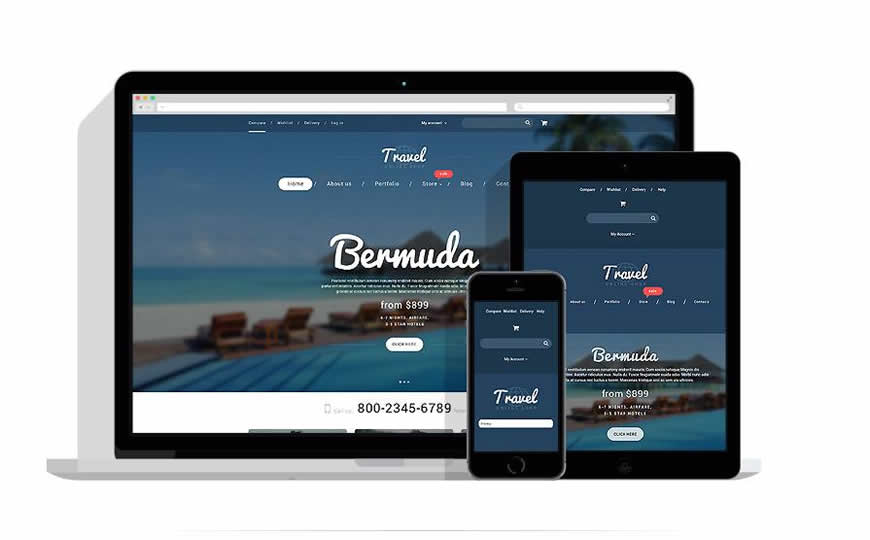
响应式网站的好处是一个网站可以自适应多个终端,如手机端、电脑端、平板端等。这点非常重要,尤其是在如今多终端的智能设备时代,有人用电脑、有人用笔记本、有人用平板、有人用手机,还有人用电视上网;就算是同一个人,有时候也是上班用电脑、下班用手机。这时候,响应式网站派上用场了。
-
HTML5响应式网站建设执行准则:
-
1、缩放、流式布局与响应式
这些术语容易造成混淆,设计师常常错误地交替互用。实际上,每个都是布局技巧的显著进化过程,像技术演进那样逐一显现。缩放布局,旨在相对缩放每一个元素。它们会随着窗口大小变化动态缩放内容,就这方面而言,它们是响应式的。布局本身保持静止,通过改变每一个元素来保持一致的表现。传统流式布局就不一样,因为它们随着窗口尺寸缩放容器元素。
2、元素的扭曲
这有点晦涩难懂,但本质上,布局显示在小窗口上的时候,所有未经处理的列都会以行的形式呈现。这是个问题,因为内容的扭曲会不经意地改变设计的层级。
解决方法显而易见,但令人惊奇的是,仍有很多人在纠结它:只要明确地设定元素的宽度、高度、内边距。如果它移出所处位置,盖住了其他元素,可以通过将它包裹在div容器中,设置外边距,迫使它回到原本的地方。
3、缩放、流式布局与响应式
通过给图片设定相对单位,可以避免这个问题。或者使用支持响应式的框架(比如Bootstrap),使用响应式图片class名来控制(例如 class=”img-responsive”)。屏幕大小和分辨率的多样化,并不是开发响应式移动网页设计技术的唯一原因。如果网站采用了响应式设计,就无需为不同设备设计不同的网页布局。除此之外,由于网站只有一个URL,用户可通过平板电脑或智能手机轻松、直接访问,避免了一次次重定向的烦恼。相对于普通PC端的展示方式,响应式网站需要遵循一定的设计原则,需要更专业的设计师布局规划,旭文网络响应式网站设计制作为用户提供更多的策划咨询服务。
案例: